Let’s Make Your Website Popular
As we grow as a technological based society, where our lives are really active in with the internet. People are starting to have their blogs/website for their work and business. Anywhere you can find a website about arts to pets to psychology. Those could be for personal use or business use. As for business use, it could range from hair ties to food to plans. Lives can change from having a fast working and professional look websites. Businesses can grow from it. But, what do you need to make a website to become popular?
1. Speed up your website
The first thing, I would suggest that you would need to make sure that your website needs to be able to run fast. Without a fast speed website, and there are few tips that allows a website to be fast speed website. Few ways to reduce of the wait time of your website to load and make people stay on your website longer…such as putting in your own CDN (content delivery network), only use adaptive photographs, look into your plugins, make your information/content smaller and look into your code of JavaScript and CSS.
A reason to make your own CDN, to reduce the time that your information since, your information doesn’t have to work through its way in a server, that has other information passing through other information, which slows down the process. Another bigger thing that will slow down your website would be if your code has extra spaces and lines that aren’t needed. As someone who has learned about coding and learned the basics, sometimes people will have extra space or line to make everything look better to them. Or something that allows people to see any issues in the code where they can fix it. But, the downside of it- is the code slow down and runs slower when there is a lot of unnecessary spaces being taken up. Sometimes, people don’t realize that which is a huge thing that could help but, it’s so simple that not a lot of people think about. Another simple thing that people kinda overlook would be making your information to reduce and simplified as much as you physically can.
There are a lot of places where you could find a lot of unnecessary words to make something longer than needed or have more fluff if we want to call it. It’s when someone use many words to something longer and to make the word requirement of a school’s assignments like final papers/papers and other things like that, as with presentations as well. It’s really present more than people realize. The main way of someone to recognized when people are fluffing is when the presentations are happening, the awkward pauses or using filling words such as “um” or even sometimes stutters. Another common things are asking questions and trying interact with people or even summarize what has been presented.
In other terms, more simple way of explaining the information so it allows your website’s information to run through the server and the faster it could load for the user to use. Which would allow them to stay on your website, and continue to use it. Some other things that can help make your website load faster by, reducing the HTTP requests, simplified (potentially combine) the files that are on your website and also stopping any loading until the other parts of the website is loaded first. All of those thing mentioned, there are other options of to make your website faster, but those are the main things that will help remove the non- needed time.
2. Optimize what’s in your website
After you are able to reduce the time of your website is loading, the next thing is to make sure that your website looks nice and professional looking.
The first thing, that someone might suggest would be using a third party that allows you to have a website builder. Examples of third parties would be Wix, Squarespace and Weebly. Those websites allow you to move things while you work on the look of the website; that you don’t have to code and you know that the code works. Another thing that you could use those services, to be able to use it as a template and you can personalize it as much as you want. If you are someone who know how to code or even know someone who does. After you believe that you found the right template or outline of the website, you would have to know what color scheme. That will allow you to have a whole theme to your site and it is really eye catching too. Humans tend to prefer things that are in order and that goes together, it’s really easy to do after you figure out the theme.
You can also make sure that the colors are work together, and use hues/shades of that colors. Another thing is that you should use fronts that are in the same family which you could use google fronts to see which ones work together. Overall, the whole thing is that to make sure that you have a theme and things are working together as well.
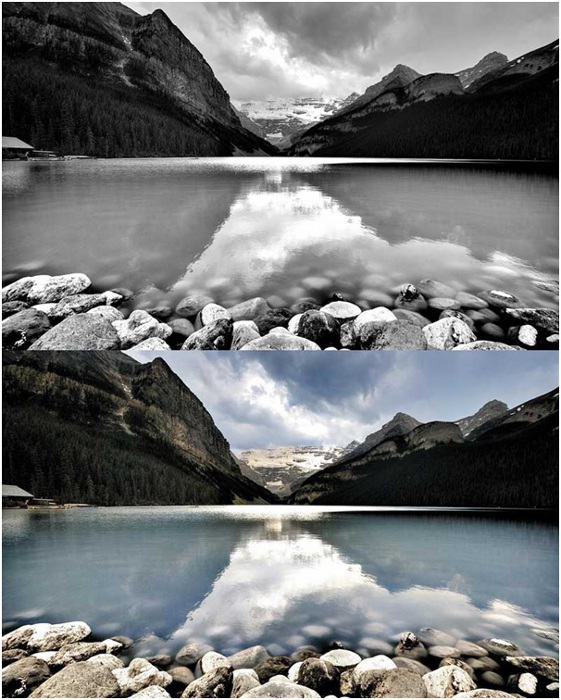
On the other hand, make sure the images in your website is suitable. In some situations, you may need to use old photos, however, many old photos are in black and white. Black and white makes the photos look unreal to us. Now, you need Picture Colorizer to help you to colorize the photo to make them realistic.
This software is an image coloring tool that uses artificial intelligence to restore colors to black and white images. Picture Colorizer maintains an image database for reference instead of trying to guess colors randomly. The process is also automatic and can be completed in an instant, rather than manually.
Here is the before & after image:
3. SEO
Now, you have a running website and it looks pretty nice. You are happy with what it looks like but you want to gain some traffic for your work to be shown. There are many ways to create some traffic on your website- such as making sure you use your keywords. Other ways to get more traffic, would be marketing, using social media, work with SEO (search engines), guest blogging, using LinkedIn and other different ways as well. Most of them are really well known but, people have losing hope with guest blogging; yet, it could be one of the most useful thing to help getting more traffic.
Yet, it is completely different than what people think about guest blogging. Instead of posting your content on someone else’ blog, keep doing that, but also invite those to write on your blog, as a guest blogging. It allows you to be able to reach out to a whole new crowd of people and you can network more as well. Those who are guest blogging on your blog, most likely will post their link to bring more awareness as well. So, overall everyone needs to find their own way of bring awareness but trying all and everything would allow you build your brand.
In conclusion, building your own brand and creating your really own website isn’t that hard when you really try to. There are few tips and tricks to speed up your website and creating your own crowd of people. While, there are simple tricks to be able to create an image of your brand or even having another way of displaying your brand. While, being able to expanding your brand and creating more of a following as well, potentially gaining a whole new audience.